Algumas semanas atrás eu disse que tinha uma meta de publicar 5 apps na Google Play até o final do ano, não vou conseguir alcançar a meta, mas consegui colocar 3, já estou satisfeito. Segue o link dos 3 Apps. CMC – Conversor de medidas culinárias: https://play.google.com/store/apps/details…– Sons dos animais: https://play.google.com/store/apps/details…- Gerador de loterias: https://play.google.com/store/apps/details… […]
WordPress – Como usar o recurso de reutilização de blocos do Gutenberg?
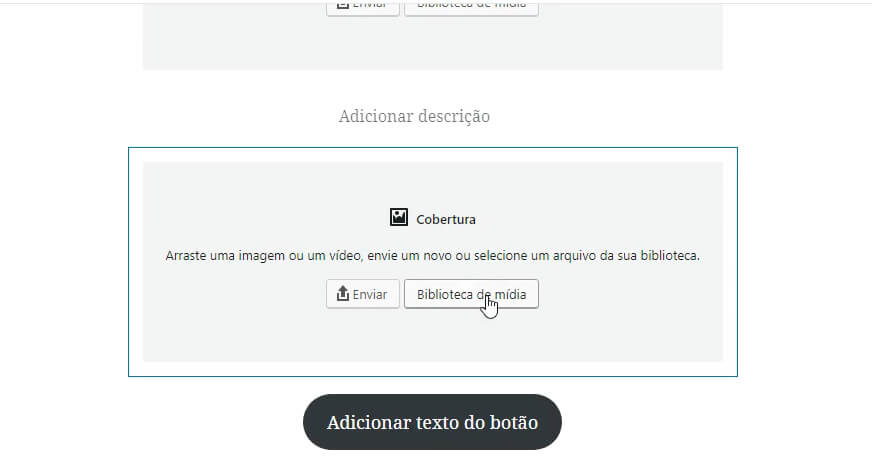
Um recurso muito bacana que o Gutenberg nos fornece é a reutilização de blocos. Você pode criar um bloco em um post e usar ele em qualquer outro post, para fazer isso basta clicar nas opções do bloco e clicar em adicionar aos blocos reutilizáveis, fazendo isso, esse bloco já estará disponível na lista de […]
Lista dos blocos nativos (core blocks) do Gutenberg para definir templates ao registrar um CPT

Um dos recursos do novo editor do WordPress, o Gutenberg, para nós desenvolvedores é a opção de criar templates de blocos, ou seja, predefinir o layout do post usando os blocos do Gutenberg. Na lista abaixo mostro um array com todos os blocos possíveis (até o momento dessa postagem). Como eu disse neste vídeo, eu […]
Conheça o Gutenberg, o novo editor do WordPress e crie seu primeiro bloco personalizado
Olá pessoal, neste vídeo abaixo mostro o funcionamento do Gutenberg, o novo editor do WordPress, além de explicar como criar um bloco de conteúdo customizado. A versão do WordPress que uso no vídeo é a 5.0 RC, então pode ser que dependendo de quando esteja vendo esse vídeo algumas coisas podem estar diferente.
Deletar anexos automaticamente ao deletar um post no WordPress
Por padrão o WordPress não exclui os anexos(imagens, PDF…) de um post quando você exclui o post, ao invés do anexo ser deletado ele apenas fica como “não anexado”, em muitos casos esse anexo não será usado mais e fica ocupando um espaço desnecessário no servidor, então caso você precise dessa opção use esse snippet […]